Créations sur Codepen
Client : Travaux personnels
Rôle : Création graphique et Intégration
Mission
Sur mon temps libre il m'arrive de créer des animations en SVG en utilisant les animations CSS3 et du Javascript.
J'utilise Illustrator pour créer les illustrations et ensuite les exporter directement en SVG, et je fait le reste dans un éditeur de texte.
Pour héberger mon code j'utilise Codepen qui est une plateforme vraiment intéressante qui permet d'avoir sa propre page avec ses travaux sous forme de gallerie.


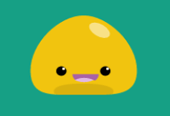
Animation slimes
Une animation de petites créatures dont les couleurs (ainsi que celle du fond) sont générées aléatoirement.
See the Pen SVG Slimes by David-Anthony Barreto (@Ghinks) on CodePen.


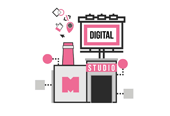
Animation Persona 4
Une animation inspirée par le jeu vidéo Persona 4 (le rendu est meilleur en pleine page sur grand écran).
See the Pen Persona 4 : SVG animation by David-Anthony Barreto (@Ghinks) on CodePen.


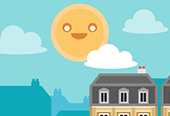
Animation château
Une animation d'une fête dans un château.
See the Pen SVG Test Animation by David-Anthony Barreto (@Ghinks) on CodePen.